Cách Vẽ Nhân Vật Hoạt Hình bằng Adobe Illustrator
Vẽ một nhân vật hoạt hình trong Adobe Illustrator không phải là việc quá khó khăn. Thông qua phim hoạt hình hoặc truyện tranh, có thể kể một câu chuyện diễn ra trong một thời điểm nhất định, một môi trường nhất định, với những nhân vật nhất định. Đây là lý do tại sao bạn phải biết ở đây không chỉ cách vẽ nhân vật hoạt hình trong Adobe Illustrator, mà còn cách quyết định nhân vật, địa điểm và tình huống. Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết cách vẽ nhân vật hoạt hình trong AI.
Hướng dẫn vẽ chi tiết nhân vật hoạt hình
1. Mở Adobe Illustrator.
2. Chèn file và điều chỉnh bảng vẽ bằng cách đi tới Object → Artboards → Fit to Artwork Bounds.
3. Chặn layer mà bạn vừa đặt file. Nhấp đúp vào tên của layer và đổi tên thành “Sketch”.
4. Tạo một layer khác phía trên layer “Sketch” bằng cách nhấn Command + L (máy Mac) hoặc Ctrl + L (Windows)

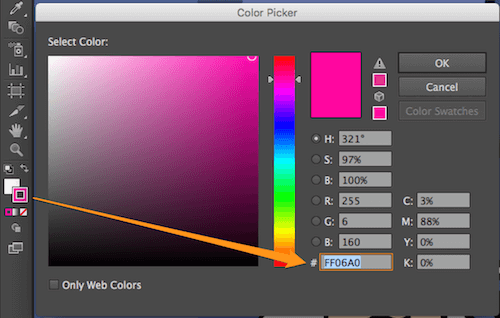
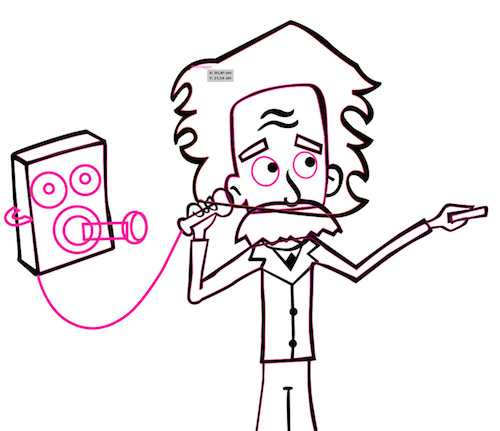
Những gì chúng ta sẽ tạo ở đây không chỉ là cách vẽ các hình dạng đơn thuần, mà là cách vẽ nét viền đen của một bản vẽ. Bởi vì phim hoạt hình thường có đường viền màu đen này xung quanh các hình để phân biệt. Nhấp đúp vào màu của nét vẽ và đặt giá trị thập lục phân thành #FF06A0

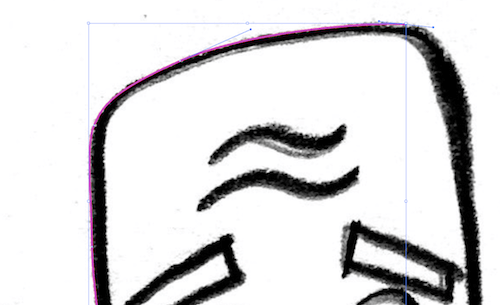
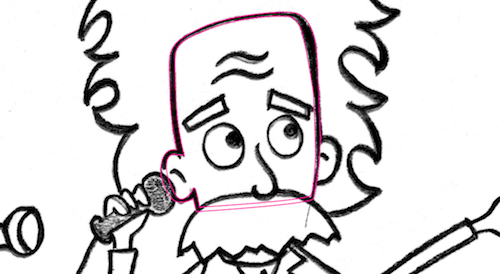
5. Phóng to bản vẽ ở mức 200% và bắt đầu vẽ đường viền khuôn mặt bằng Pen Tool (P).


6. Bây giờ, chọn cả hai đường viền đã tạo, bên ngoài và bên trong, và nhấp vào công cụ Shape Builder (Shift + M)
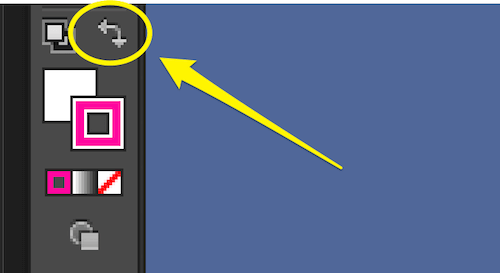
7. Chuyển đến nút để hoán đổi màu tô và màu nét (Shift + X), và nhấp vào mũi tên nhỏ. Màu của nét bây giờ sẽ được thay đổi thành màu của màu tô.

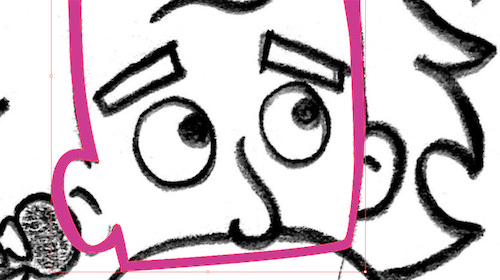
8. Kích hoạt công cụ Shape Builder (Shift + M) và đặt con trỏ vào khoảng trống giữa hai đường viền đã tạo trước đó.


9. Chỉ cần nhấp vào sẽ thấy khu vực đã chọn được tô màu.


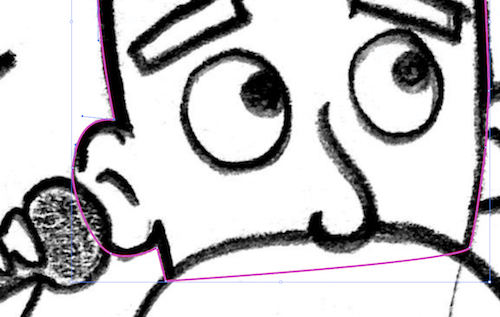
10. Lặp lại thao tác tương tự với các bộ phận cơ thể khác: Ria mép, mắt, tai, mũi, tóc, v.v.
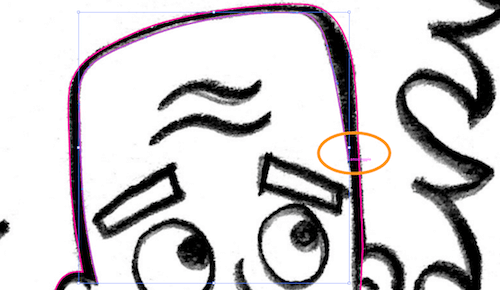
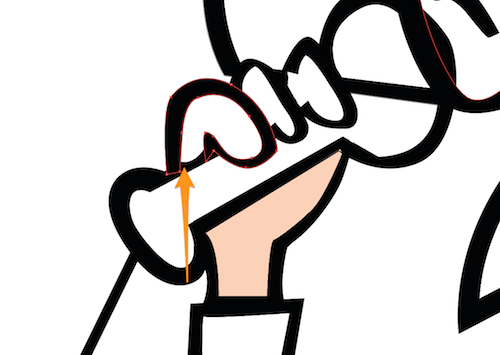
Đối với những hình dạng nhỏ, chẳng hạn như nếp nhăn trên trán, bạn chỉ cần vẽ một hình khép kín và sau đó hoán đổi nét vẽ với màu tô.


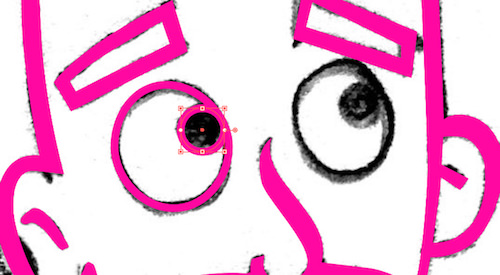
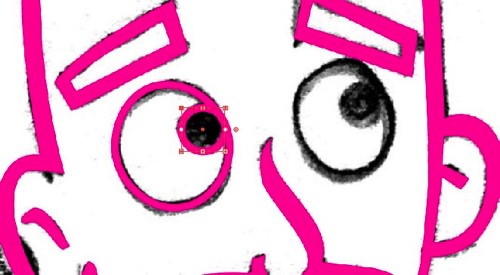
11. Đối với các hình dạng như mắt, sử dụng Ellipse Tool (L) và đặt độ dày của nét vẽ là 8 điểm.

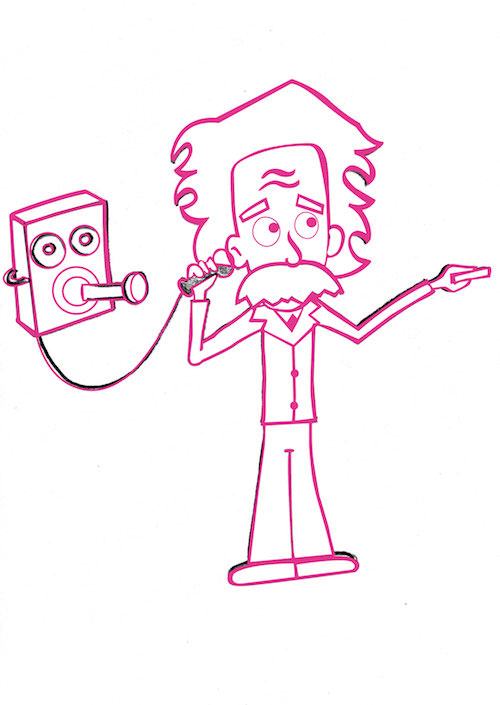
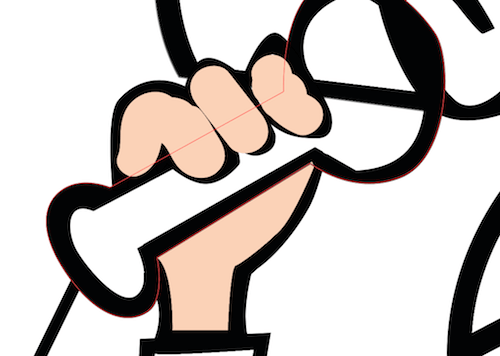
12. Vẽ bàn tay theo hai hình dạng: Ngón tay và lòng bàn tay. Thực hiện bằng Pencil Tool (N).

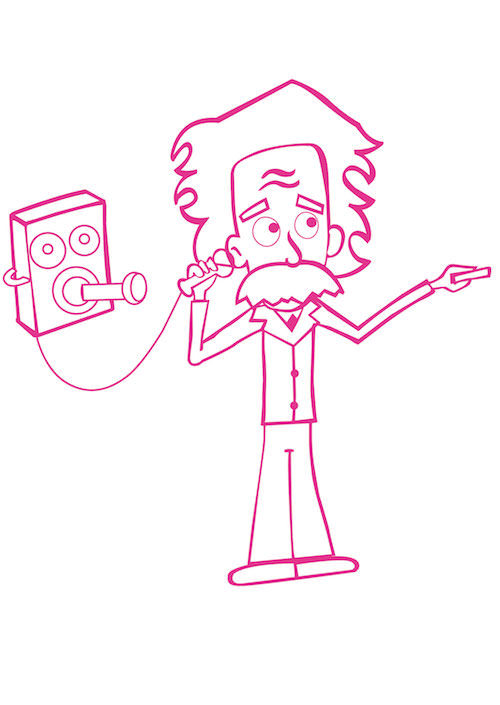
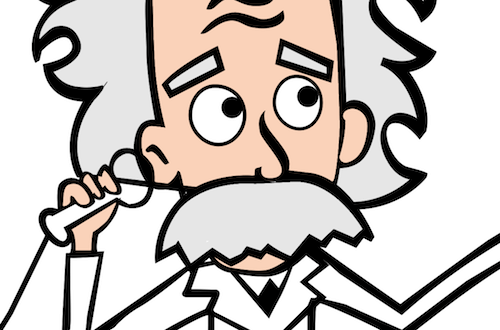
13. Ẩn lớp “Sketch” sẽ thấy vector rõ ràng

Hướng dẫn tô màu nhân vật hoạt hình trong AI
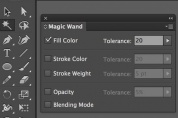
1. Nhấp đúp vào công cụ Magic Wand (Y) và chọn “Fill Color” trong cửa sổ bật lên, đặt dung sai thành 20.

2. Sau khi thiết lập công cụ theo cách này, nó sẽ chọn tất cả các đối tượng có cùng màu tô.
3. Chọn và nhấp đúp vào màu tô và đặt thành #000000. Hình ảnh sẽ trông như thế này:

4. Nhấp đúp lần nữa vào Magic Wand Tool (Y) và chọn Stroke Color, đặt dung sai thành 20. Nhấp vào hình ảnh và tất cả các nét có cùng màu. Đặt màu thành #000000. Bây giờ, hình ảnh của chúng ta sẽ có tất cả các đường viền màu đen.

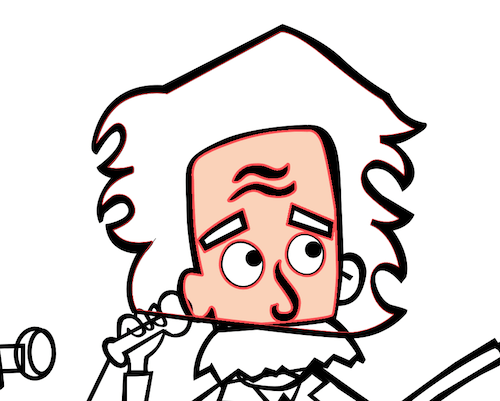
5. Tô màu nhân vật hoạt hình, đặt màu da thành giá trị thập lục phân là #FBD2B7.
6. Chọn phần đầu bằng công cụ Selection (V), sau đó nhấp vào Live Paint Bucket (K). Click vào mặt để tô với màu đã chọn.

7. Làm tương tự với các hình khác, cho cùng màu: Tai, cằm, cổ, tay. Trước tiên chọn một nhóm đối tượng và sau đó tô màu bằng Live Paint Bucket (K)

8. Sử dụng công cụ Blob Brush (Shift + B) để tô màu cho hình dạng bên trong của các ngón tay. Đặt màu thành #FBD2B7, đặt độ dày của cọ vẽ thành 30 điểm và tô màu cho các ngón tay cũng như các hình dạng khác có đường dẫn mở.

Kết quả:

Hướng dẫn vẽ cảnh hoạt hình trong Illustrator
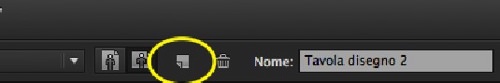
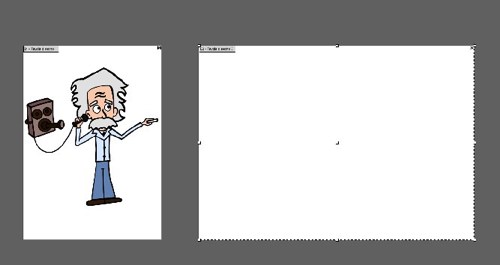
1. Nhấp vào công cụ Artboard (Shift + O), sau đó nhấp vào New Artboard trong menu. Sẽ nhận được một bản sao của bản vẽ đầu tiên với cùng chiều cao và chiều rộng.

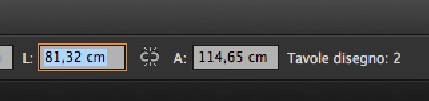
2. Đặt chiều rộng gấp đôi so với bảng trước:


3. Tạo một sàn nhà và hai bức tường. Các tông màu và màu sắc của căn phòng sẽ tương tự nhau vì căn phòng là một nền tảng. Nhân vật sẽ nổi bật nhờ màu sắc khác biệt và viền dày. Tông màu đồng nhất của nền sẽ giúp không bị phân tâm.

4. Tạo một layer mới và đặt tên là Room. Chặn các layer khác.
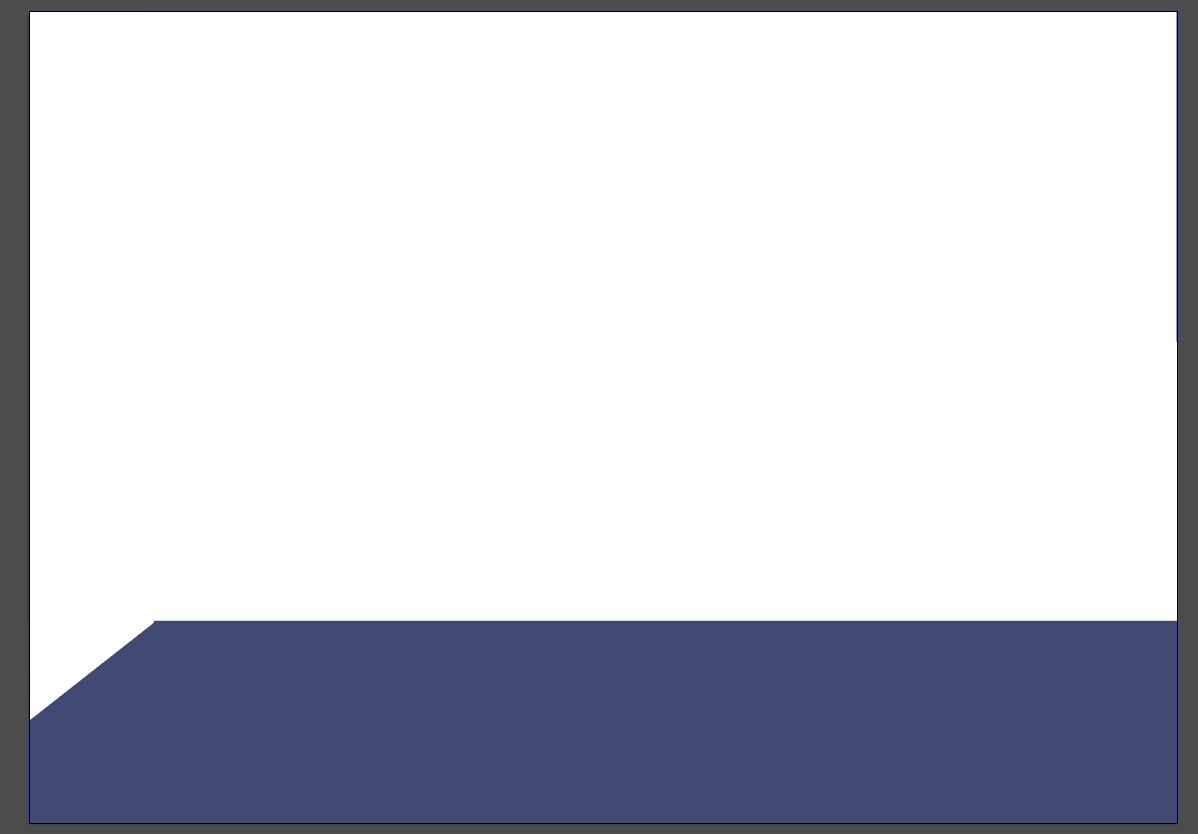
5. Dùng Pen Tool (P) và vẽ một đa giác giống như trong hình. Đặt màu tô thành #424974.
6. Vẽ bức tường phía trước bằng công cụ Rectangle (M). Chia thành hai màu để có một nền động hơn. Sử dụng #53649C cho hình chữ nhật dưới cùng và #424974 cho hình chữ nhật trên cùng.

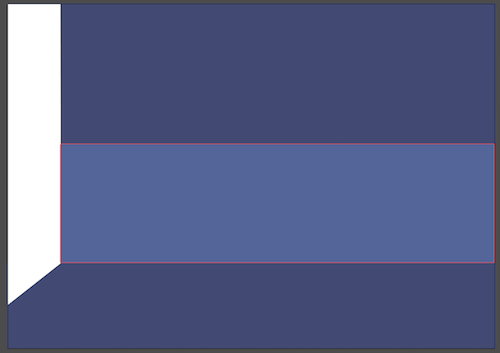
7. Chèn bức tường bên, sử dụng lại công cụ Rectangle. Sau đó, đặt hình dạng dưới sàn bằng cách nhấp chuột phải, sau đó nhấp vào Arrange và Send Backward (hoặc ⌘ + [).
Chia thành hai hình dạng. Hình chữ nhật dưới cùng được đặt thành #65739B và hình chữ nhật trên cùng thành #506799.

8. Tạo một hình chữ nhật bằng công cụ Rectangle tool (M), có kích thước 587 × 323 pixel và màu được đặt thành #6A75AA.

9. Tạo một hình chữ nhật khác bên trong hình chữ nhật đó bằng Rounded Rectangle Tool (M), đặt màu #172432.

Xem thêm thông tin và các ứng dụng khác:
Download Adobe Illustrator 2022 Full Crack
Cách Tạo Hiệu ứng Chuyển tiếp Premiere Pro RGB
Download Adobe Premiere Pro Full Crack
Download Và Cài Đặt Wondershare
Download Và Cài Đặt Adobe Photoshop CC 2022
Download Rhino 7 Full Version Crack